Choreographic Camouflage
A performance collaboration between speculative architect and director Liam Young and choreographer Jacob Jonas.
09/2019 - 01/2022
Role: Technical Lead
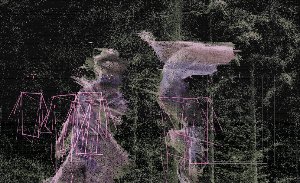
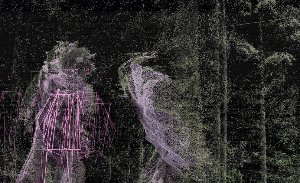
Choreographic Camouflage is a music film directed by Liam Young and choreographed by Jacob Jonas. We developed a new vocuabulary of camouflage movements that disguise the proportions of the human body from the body detection algorithms used by city surveillance networks. The film is an overlay of slow motion footage and machine vision visualizations of the way skeleton detection algorithms are trying to read and recognize the
body in motion.
film stills





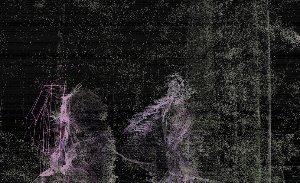
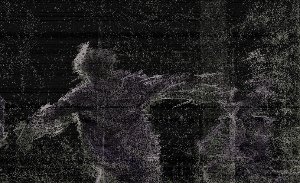
Where The City Can’t See
film stills





Creative Coding
POSENET
Google Creative Lab released a TensorFlow.js version of Posenet which I manipulated and modified.


